プログラミング関連での備忘録なんかを載せています。
カレンダー
| 11 | 2025/12 | 01 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
プロフィール
HN:
たっく
年齢:
43
性別:
男性
誕生日:
1982/03/11
職業:
システムエンジニアなの?
おすすめ
最新コメント
最新記事
(11/15)
(11/15)
(11/15)
(11/08)
(11/07)
最新トラックバック
ブログ内検索
最古記事
(11/06)
(11/07)
(11/07)
(11/07)
(11/07)
アクセス解析
さて、1日目を始めます。
1日目の最初をざっと読むと、とりあえずブートローダーの部分だけを作ってみようと言う事の様です。
「30日でできる!OS自作入門」はWindowsを開発環境としてに書かれているのですが、私はWindows VistaでMicrosoftに愛想を尽かして、Ubuntuに乗り換えた人間なので、開発も基本的にUbuntu上でやっていきます。
※著者のホームページにはLinuxでの開発方法と言うのも載っている様ですが、まだ見ていないです。できるだけ、自分であれこれ悩んで進んでみようかなと思っています。
と言うことで、「30日でできる!OS自作入門」に書いている内容をそのままトレースではなく、色々悩む部分がでてくると思います。
まず、バイナリエディタです。Windows歴が長かったもので、Linuxのバイナリエディタを知りません。
ネットで調べたところ、普段使っているvimでバイナリ編集出きるとのことでした。
早速やってみます。
コマンドラインで、
$ vim aaa.bin
を実行します。
aaa.binファイルに適当な文字列を入れて保存します。
そしたら、今度は「:%! xxd」とコマンドを打ち込む事で、バイナリを編集できる様です。
ちょっとバイナリをいじってみました。
いじった後で、
「:%! xxd -r」を実行してテキストに戻すと、たしかに編集できている様です。
ですが!
やたらと編集しづらいです。
使い方が分かっていないせいもあるんでしょうが、バイナリモードで00をずーーーっと埋めたい場合に、そのままずーーっと00を書いていって、テキストモードに戻したら、1行分しか追加されていません。
「30日でできる!OS自作入門」を読むと、大量に00を埋める箇所があるので、これでは困ります。
方法はあるのかもしれませんが、バイナリエディタなんて最初しか使わないだろうと思い、ここは手を抜くことにします。
※本当は、こういうところを突き詰めていくと勉強になるんですが・・・・・・
GUIのツールないかな〜と調べたところ、「GHex」と言う物がある様です。
Ubuntuのリポジトリにもあるようなので、Ubuntuの「アプリケーションの追加と削除」で「GHex」を入れました。簡単にアプリケーション追加できるのが、Ubuntuの魅力ですね。
ってことで、早速バイナリファイルの編集をしました。
「30日でできる!OS自作入門」をみながら、入力していきます。
ファイル名は「helloos.img」です。

最初の部分をサクサクと入力して、途中から00で埋めていきます。
面倒くさいです・・・・コピペをしようとおもったら、文字はコピペできるのに、00はコピペ出来ない!
これは困った仕様だ!
しょうがないので、一旦文字を入力して、後で置換する方法をとりたいと思います。
埋める文字は、何でもいいですが、とりあえず他の箇所で使われていなかった「a」を使用しました。

で、置換っと。


これで、問題なく00埋めが出来ました。
あとは、「30日でできる!OS自作入門」に書いている様に、
途中の00以外のところを埋めてっと、


これを保存してイメージファイルができました。
さて、これでフロッピーにこのイメージを書き込んで、PCに入れて起動させれば、画面に「hello, world」が表示されるはずですが、生憎フロッピーを持っていません。
あと、実機でこんなの試したく無いです。
と言うことで、VMWareを使用します。
この前、普段使っているPCにVMWarePlayer3.0をいれたので、ちょうどいいです。
仮想マシンを作って、先ほどバイナリエディタで作ったイメージファイルを、フロッピーのイメージとして読み込んで、起動します。

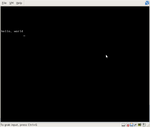
おお〜「hello, world」が表示できました。
次は、アセンブラを使用して今回と同じ物を作ります。
1日目の最初をざっと読むと、とりあえずブートローダーの部分だけを作ってみようと言う事の様です。
「30日でできる!OS自作入門」はWindowsを開発環境としてに書かれているのですが、私はWindows VistaでMicrosoftに愛想を尽かして、Ubuntuに乗り換えた人間なので、開発も基本的にUbuntu上でやっていきます。
※著者のホームページにはLinuxでの開発方法と言うのも載っている様ですが、まだ見ていないです。できるだけ、自分であれこれ悩んで進んでみようかなと思っています。
と言うことで、「30日でできる!OS自作入門」に書いている内容をそのままトレースではなく、色々悩む部分がでてくると思います。
まず、バイナリエディタです。Windows歴が長かったもので、Linuxのバイナリエディタを知りません。
ネットで調べたところ、普段使っているvimでバイナリ編集出きるとのことでした。
早速やってみます。
コマンドラインで、
$ vim aaa.bin
を実行します。
aaa.binファイルに適当な文字列を入れて保存します。
そしたら、今度は「:%! xxd」とコマンドを打ち込む事で、バイナリを編集できる様です。
ちょっとバイナリをいじってみました。
いじった後で、
「:%! xxd -r」を実行してテキストに戻すと、たしかに編集できている様です。
ですが!
やたらと編集しづらいです。
使い方が分かっていないせいもあるんでしょうが、バイナリモードで00をずーーーっと埋めたい場合に、そのままずーーっと00を書いていって、テキストモードに戻したら、1行分しか追加されていません。
「30日でできる!OS自作入門」を読むと、大量に00を埋める箇所があるので、これでは困ります。
方法はあるのかもしれませんが、バイナリエディタなんて最初しか使わないだろうと思い、ここは手を抜くことにします。
※本当は、こういうところを突き詰めていくと勉強になるんですが・・・・・・
GUIのツールないかな〜と調べたところ、「GHex」と言う物がある様です。
Ubuntuのリポジトリにもあるようなので、Ubuntuの「アプリケーションの追加と削除」で「GHex」を入れました。簡単にアプリケーション追加できるのが、Ubuntuの魅力ですね。
ってことで、早速バイナリファイルの編集をしました。
「30日でできる!OS自作入門」をみながら、入力していきます。
ファイル名は「helloos.img」です。
最初の部分をサクサクと入力して、途中から00で埋めていきます。
面倒くさいです・・・・コピペをしようとおもったら、文字はコピペできるのに、00はコピペ出来ない!
これは困った仕様だ!
しょうがないので、一旦文字を入力して、後で置換する方法をとりたいと思います。
埋める文字は、何でもいいですが、とりあえず他の箇所で使われていなかった「a」を使用しました。
で、置換っと。
これで、問題なく00埋めが出来ました。
あとは、「30日でできる!OS自作入門」に書いている様に、
途中の00以外のところを埋めてっと、
これを保存してイメージファイルができました。
さて、これでフロッピーにこのイメージを書き込んで、PCに入れて起動させれば、画面に「hello, world」が表示されるはずですが、生憎フロッピーを持っていません。
あと、実機でこんなの試したく無いです。
と言うことで、VMWareを使用します。
この前、普段使っているPCにVMWarePlayer3.0をいれたので、ちょうどいいです。
仮想マシンを作って、先ほどバイナリエディタで作ったイメージファイルを、フロッピーのイメージとして読み込んで、起動します。
おお〜「hello, world」が表示できました。
次は、アセンブラを使用して今回と同じ物を作ります。
PR
この記事にコメントする
